
We already know one of these – it is C3 – but the other is a new circle C6. It is tangent to C1 and C2, so the triplet of circles C4, C1 and C2 has its own two Apollonian circles. Take one of the two Apollonian circles – say C4. Adding the two Apollonian circles to the original three, we now have five circles.

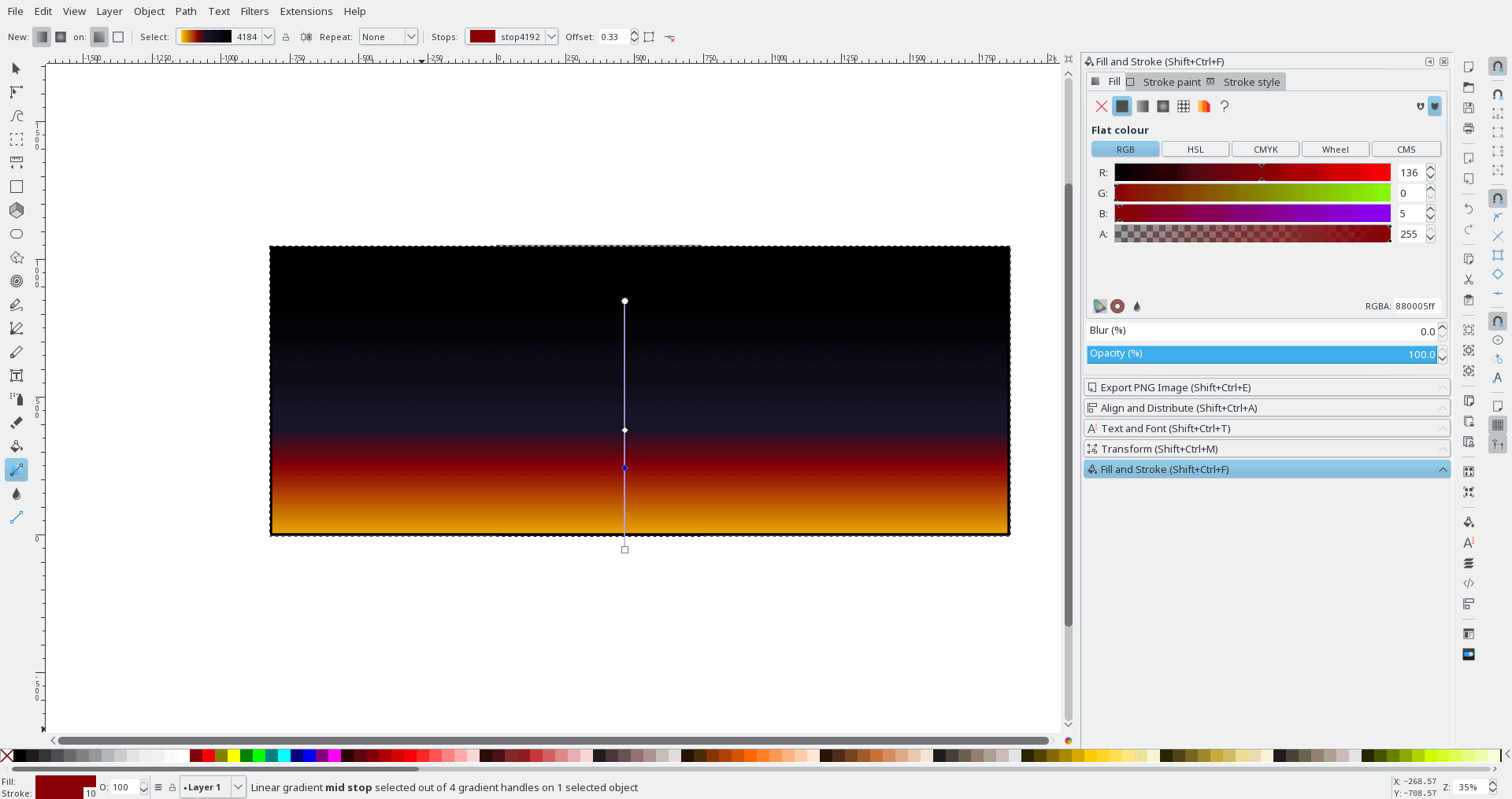
Apollonius discovered that there are two other non-intersecting circles, C4 and C5, which have the property that they are tangent to all three of the original circles – these are called Apollonian circles. Start with three circles C1, C2 and C3, each one of which is tangent to the other two (in the general construction, these three circles can be any size, as long as they have common tangents). Tested Inkscape 0.91.Īn Apollonian gasket can be constructed as follows. Let me know what you think! Thanks for reading.Extension to make Apollonian gaskets. For more information on this, check out a file located in your Inkscape folder ( Inkscape > share > examples > gradient-mesh-experimental.svgz) which happens to be the inspiration for this tutorial. You can keep elaborating and interpolating to create even more advanced gradient meshes for advanced shapes. This is an awesome little hack to create a fake gradient mesh in Inkscape. Select them both and head up to Object > Clip > Set to set the gradient.īelow is my final gradient mesh square. Now, grab the original square and position it over the gradient.


To actually create the gradient, go ahead and group all of the interpolated squares, then add some Blur until it looks smooth and natural.

I’m not sure if there’s an easier way to do this all at once. Then just simply repeat this for all four directions.Īnd then I ungrouped the interpolated sections and interpolated the rest individually (vertically).


 0 kommentar(er)
0 kommentar(er)
